09 - September
Updated contact page
It's been almost exactly one year since I made a contact page for
collecting all the different public online spaces where I exist.
I had a weird experience the other day where I joined a Discord
channel, and someone there used contact.jaxter184.net to find my
SoundCloud account, and then posted my music in the Discord channel.
At least, I assume they did, because I have it linked in my Discord
bio, though it's possible they just searched "jaxter184".
But even if they didn't use my contact page in this particular case,
I like the idea of making it easier for these disparate parts of my
online life to be more connected, especially in this age where social
media platforms seem to be fragile and temporary.
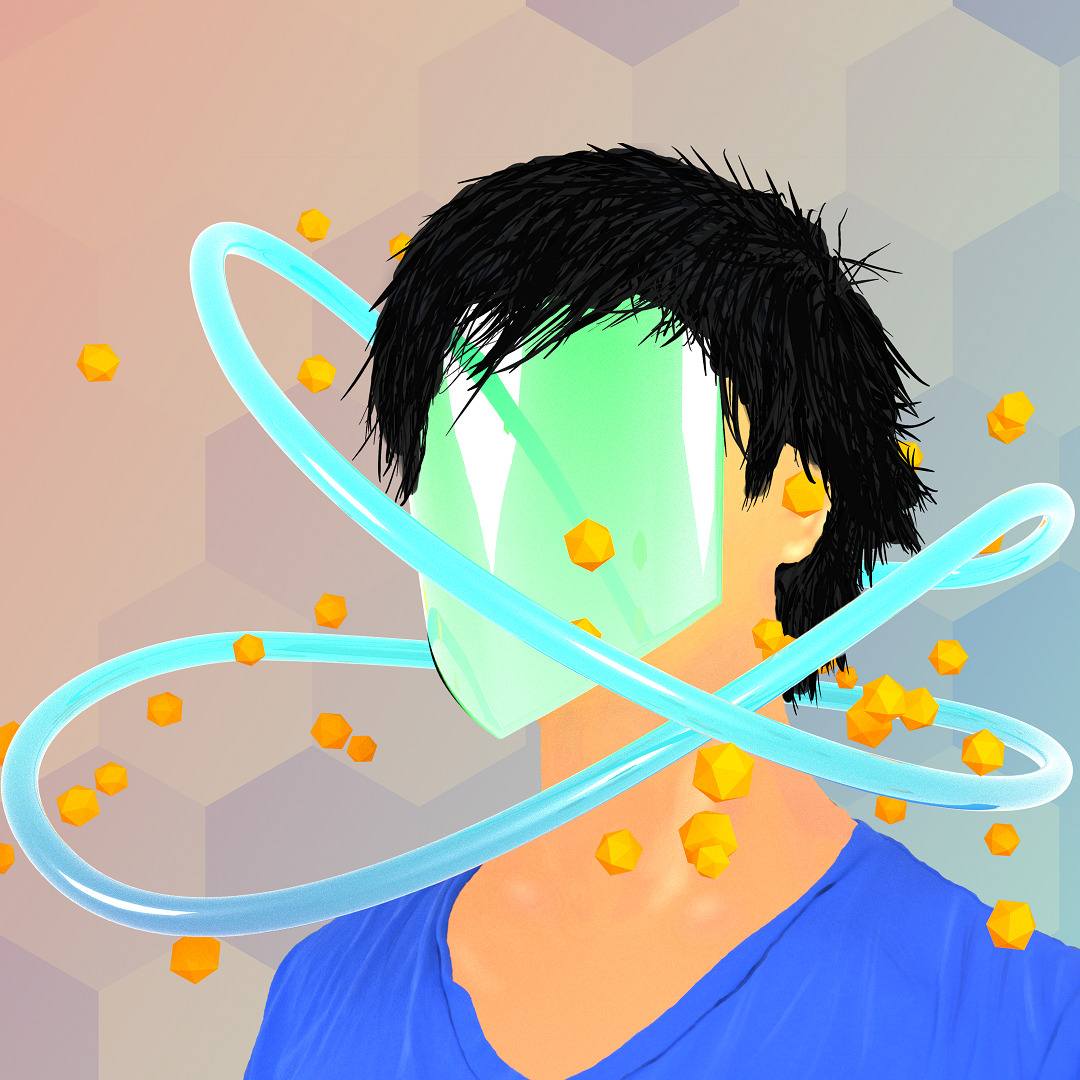
As part of this refresh, I decided to change my profile picture. I've been using my old one for several years, but I've recently changed the way I'm doing my hair (and it will probably change again in the near future), so the old one felt outdated. Previously, I had used Blender to render all the fancy shapes hanging around my head, but I wanted to be a little more reserved in the new one, so I shrunk the hexagon and used Inkscape. This has the side-benefit of being more web-friendly in the few places that I can use an SVG file. I also had an SVG version of the old profile picture that I made for a much older website, but I seem to have lost it.
| Old | New |
|---|---|

|

|
Frankly, I think I prefer the old one. The sheen on the face covering is neat, and there's a bit more whimsy in the loops around my head and the little orange icosahedrons. That being said, I'm pretty happy with how the gradients look in the new one, and it's certainly a more accurate depiction of what I look like now. Hopefully I'm a bit quicker to replace this new one than I was to replace the old one.
Attempted to debug probe.rs
A friend reached out to me to try and do some Matter IoT stuff recently, and this is the chip he wanted to use. So far, I've generated a peripheral access crate from the SVD files, and verified that it works by using Silicon Labs' Simplicity Commander tool to flash the ELF file.
However, the tool I use for most of my embedded development is
probe-rs, and I thought it would be nice to try and add support for
the particular chip I'm using.
They have support for some other Silicon Labs chips already, so how
hard could it be to add support for this one?
[pause for dramatic effect]
I've had an issue simmering in their tracker for a while now, and they've basically held my hand through the debugging process. To be clear, the reason this is so difficult and taking so long is due to my incompetence (if it wasn't clear from the issue discussion). At this point, I'm considering just buying a dev board for Yatekii and asking them to figure it out. Would probably be faster and easier on their side rather than trying to remotely debug through a lossy, flawed communication channel (i.e. yours truly).
Started Tone Tram
I have ideated yet another digital musical instrument interface to add to my pile of half-complete digital musical instrument interface pile. I am nothing if not consistent.
This one is basically an ondes Martenot, but digital. Pretty funny coincidence that "Martenot" backwards is "tone tram", since this thing is basically a little train that goes back and forth to control the pitch of a tone.
Started crofu
I've procrastinated on implementing ICC for quite a while now. I think at this point, with the help of the people who have been kind enough to talk about it with me, I've developed the idea enough that I'll learn the most from simply executing it.
And so, behold:
Wrote my first monthly log
It remains to be seen how consistent I will be with these, but at the very least, I think it helps with the blog-writing process. It's very rare that I'll "finish" a project, so focusing on the little things that I've done this month might be a better way to exercise my blogging muscles, and make it easier to write the more interesting articles on a given project. I'm also planning on making project posts more "live", so that they change as I progress through the project.
There are a couple different goals of this blog, but one big one is to share the progress I've made. Developing on an idea is a slow process riddled with obstructions, and maybe by sharing my experiences, someone doing something similar in the future will be able to move more effectively through the problem space. Of course, no matter how much you learn about a subject, there will always be issues, so I'm not too worried about depriving someone of the joy of figuring things out.
10 - October
Card game?
Two of the folks on labyrinth.social came up with an idea for Mastodon trading cards. The idea immediately roused my interest, perhaps because I've been very loosely dabbling in game design on and off for the last few months (running a DnD campaign, trying out Bevy). While there are plenty of services online that will print playing cards for you with arbitrary designs on both the front and back, if there's one thing I hate, it's spending a reasonable amount of money for something convenient and high-quality when I could instead spend even more money and time and get a far inferior result. So after spending about $30 on paper, glue, and varnish, and $150 on a used laser printer, I've come up with a vague process for creating some cards that look and feel slightly better than if you simply printed them out on regular paper with a regular printer.
This is in a very very early state, but hopefully it develops into something meaningful! Next step (honestly, this step should have come before the huge money sink) is to do a few mockup designs and develop some game rules. I had a few small ideas when I initially came across the concept:
notes
the goal is not necessarily to win, its to:
- have fun
- interact
- commune
- self-express
minor goals:
- communicate
- learn
- connect
though formalizing some sense of "victory" would help with the "have fun" part
- there should be a "game mechanic". perhaps dnd-esque? in that it is
collaborative rather than competitive
- ooh, maybe like a multiplayer solitaire? or Set
- even if there are no winners and losers, there should still be a meaningful result.
- in my imagined world, people carry these cards around like business cards and exchange them
- there should be no reason to counterfeit them. they should only have meaning because someone you know gave them to you.
- put nfc chips in them?
- each instance should have a different back, and maybe a front frame style
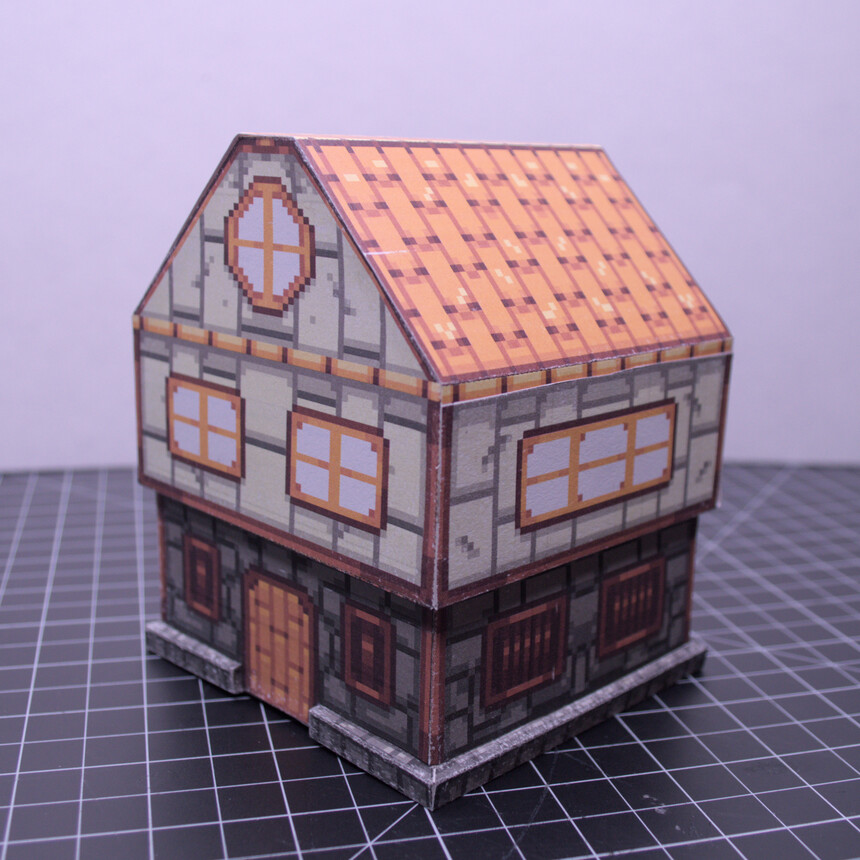
Re-entering the world of papercraft
I also made a little papercraft to test the printer, and I think I'm gonna do more:

Researched wikis
I stumbled upon Maggie Appleton's history of Digital Gardens on Mastodon, and while it has some insightful observations on the nature of personal wikis and how they interact with the rest of the internet, honestly, all it took for me to get on board with the idea was simply the word "garden". It feels so much more in line with the kind of thing that I want to make than "blog". So what are the steps I need to take to convert this blog to a garden?
Initially, I thought the move would be disruptive. I was looking up wiki engines, and considering maybe even maintaining a separate wiki and blog. ikiwiki stood out as a particularly interesting engine, and prided itself on its configurability, and the fact that you could also use it as a static blog generator. Tragically, it is written in Perl.
But running into ikiwiki made me realize that maybe a blog and a wiki are two different shapes of the same material? If I could just add some extra navigation elements and link more aggressively between pages, then I'd be 90% of the way to a wiki.
That being said, there are some features -- like automatically styling external links and streamlined editing without logging in, or limiting edits to people who are (perhaps using IndieAuth) -- that I would like to have, but would require significantly more work than simply making a few minor changes to my Zola theme.
Like with the previous project, I haven't made any meaningful steps toward actually doing anything. But I'm excited!
Also, recently, one of my favorite 'Lu's got in contact with my other favorite 'Lu' and recommended that they cultivate a personal wiki. The Hundred Rabbits log is what inspired me to start recording these monthly log entries in the first place, so it's cool to see someone who I really respect directly influencing someone else who I really respect. Especially when I'm being influenced in the same way!
Additional reading
- https://j3s.sh/thought/my-website-is-one-binary.html
- https://grimgrains.com/site/home.html
- http://notebook.zoeblade.com/
Refactored tlature
While it may seem like I'm starting tons of projects and not actually working on my old ones, it's actually the case that the single non-sleep activity I spent the most time doing the last 32 days (16.1% according to my logs) was working on tlature. I set a bit of an artificial deadline for myself as I approached the start date of my new job to get as much work done on it as possible before I started. While I had hoped to get to a point where it was usable by someone other than myself to make music, I don't think it's quite there yet.
The current plan is to do a more detailed writeup of what I actually did once I get Zola set up for a more wiki-like workflow, but in a few words, I:
- Refactored routing
- Block is now a chain of processors rather than just one
- User-defined routing is now its own processor rather than something built into the Block
- Revamp how the view modes behave; everything is now nested
- Refactor
Trackeras a processor - Refactor how commands work
As you can see, it was mostly refactoring, and there were very few new features. In fact, I'd say it's probably less capable now than it was at the beginning of the month. Even so, I think overall, this is a good result, and has primed the codebase for future features. Unless my whims shift once again and I do another huge refactor.
Wrote my second monthly log
I was about 23 hours late to this month's post, but frankly, the fact that I did it at all is something that I'm proud of. It could have very easily been the case that I simply forgot to make one. In fact, it wasn't until about 2 hours ago that I even remebered this was a thing that I was doing. Maybe I should set an alarm or a calendar event to remind me.
In terms of the actual log content, I feel like I'm still having trouble with the actual writing part; a lot of my sentences are a bit clunky, and it's tough to communicate what I want to, in the way that I want to, but also make sentences flow naturally into each other. But such problems are exactly the kind of thing that I'm hoping to fix by making these entries, so I'm glad that I'm at least noticing the shortcomings.
I think the core to this is going to be to better understand why people read blog posts (and wiki articles), and what I can be doing to make my writing more appealing for those people. So if you've made it this far, please reach out and let me know what you think! Or even just let me know that you've made it here.
11 - November
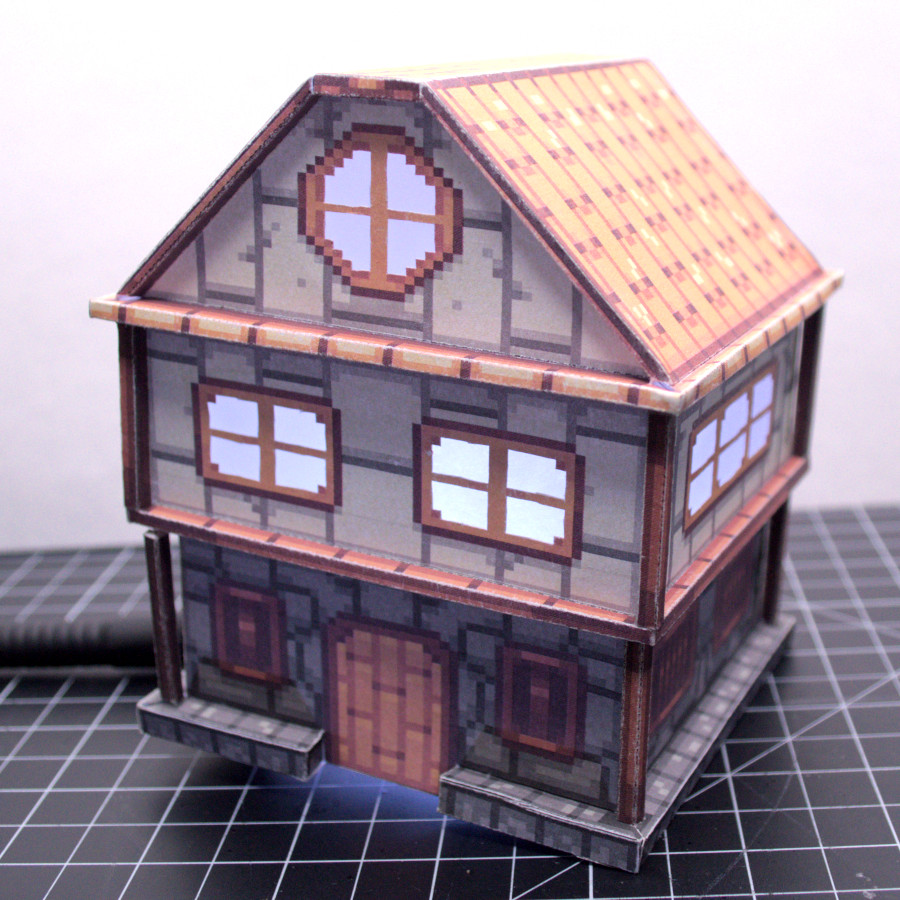
More papercraft
I made a second version of the papercraft house I made last month.

More wiki development
Addad a bunch of features to my wiki template, including the site map and table of contents that you see on the left sidebar (on desktop), and little icons after every link, based on what site it links to (notably, Wikipedia).
Also moved to Codeberg pages (and will probably move again because I really don't like the upload workflow). The issue that I had with sourcehut pages is that it won't let you use third party Javascript. While I totally understand, and still use sourcehut pages for my other site, I really wanted Sketchfab and KiCanvas support, and while I could get away with including KaTeX source in my webpage, this was not true of Sketchfab's embeds, and would likely require me to learn npm and TypeScript (eww) to do it for KiCanvas.
Rust on RISCV ESP32s
Did some cursory exploration of flashing Rust code to RISCV ESP32s. Seems to work OK for both the ESP32-C2 and ESP32-C3, but I couldn't find or modify a Wi-Fi example to work with the C2. I'll keep you updated though.
Game engines
Wrote about every game I've made in recent history, and the engines (or lack thereof) that I used:
12 - December
For December Adventure, I worked on some ↹lature features laying the groundwork for better plugin integration: